先日の記事でも書いたとおり、最近 健康志向になってきてダイエットっぽいことをしています。
そんなわけで毎日体重計に乗ったりしてるわけですが。日々の体重データが蓄積されてくると「このデータを広く世界中の人が使えるように公開したいな」という思いが湧いてきました。
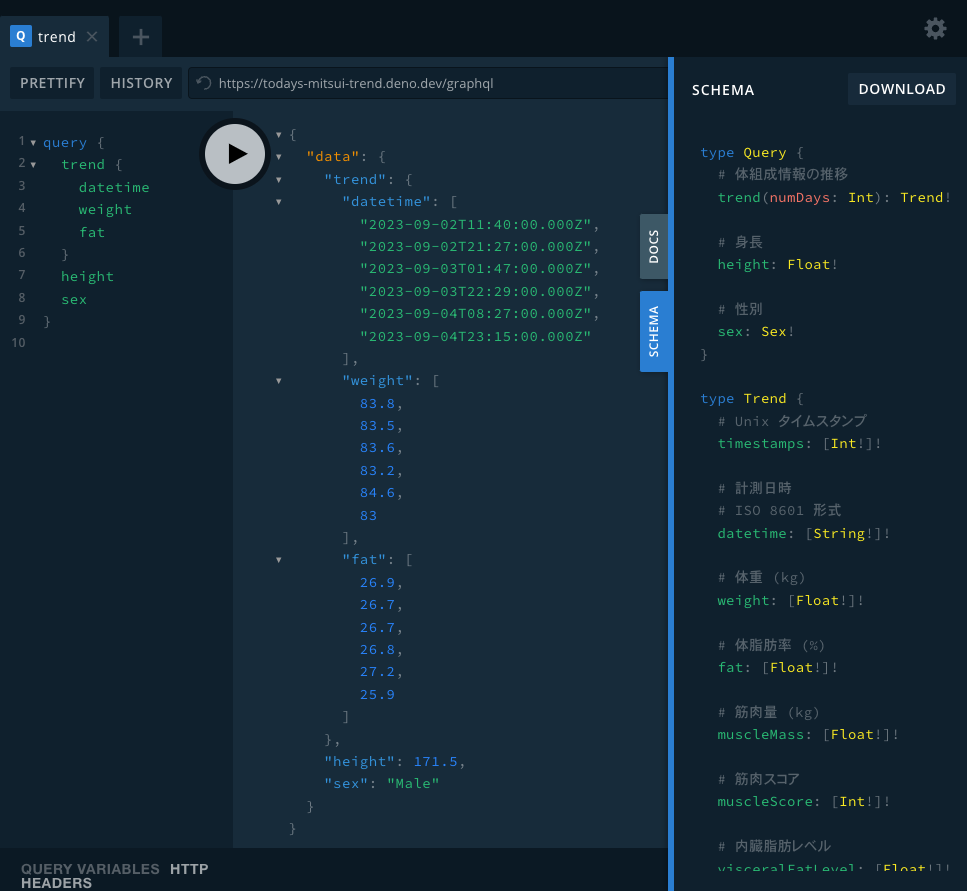
というわけで、三井の体重推移をリアルタイムで取得できる GraphQL API を作りました。
それがこれです。

クエリを叩くと 体重, 体脂肪率, 内臓脂肪, 骨量 などを取得できます。私が体重計に乗ってから6時間以内には反映されるはずなのでほぼリアルタイムです。
技術選定
先日の記事では「バックエンドを Go にするか Rust にするか迷っている」と書きましたが。悩み抜いた結果私がたどり着いた結果は Deno でした。
正確に云うと Deno はランタイムなので、TypeScript 製ですね。
選定基準としては、
- TypeScript だとホスティングが楽そう (Vercel とか Deno Deploy とかでやりたい)
- Deno Deploy を使って見たい
といったところです。
特に Deno Deploy は最近 Deno KV という Key-Value ストアをサービスとしてリリースしていて。これを使えばサーバーもデータベースも用意せず実行コードを書くだけで完結しそうだったので試してみました。
Deno を使った感想
なんやかんやで Deno をちゃんと使ったのが初めてだったので、ここに感想を書き記しておきます。
バンドラーやフォーマッターの設定のことを考えなくていいので楽でした。
TypeScript のプロジェクト始めるとき毎回 Vite, Rollup, Webpack のうちどれ使うか迷って、設定の方法をググってたのが無くなってストレスフリーでした。
(余談ですけど、半年ぶりに Webpack の設定をググると同じことやろうとしてるのにプラグインとか設定の記述とかガラッと変えないといけなくてビビりませんか?あれ何?)
Deno Deploy & Deno KV を使った感想
楽でした。
GitHub リポジトリと連携させておくと勝手に依存をインストールしてデプロイしてくれるので。
レイテンシや安定性については本気使いしていないのでよく分かりません。
とくに Deno KV はまだクローズドベータですしね。覚悟して来てる人だけが使うべきだと思います。
私は Deno が開発されているモチベーションや価値観に共感しているので、それありきで楽しんで使えたという感じでした。
まとめ
つづいては可視化をやろうかなと考えています。
Astro でページ作って Deno Deploy に置く感じかな、たぶん。
2023-09-06 18:11:00 追記
この記事を公開した瞬間に Deno KV がクローズドベータからオープンベータになりました!
Deno Deploy と Deno KV を使ってみんなも軽率に個人情報を API にして公開しよう!!
私からは以上です。