約5ヶ月前にこんな記事を書いたわけですが、
この記事が今になってよく見られるようになってます。

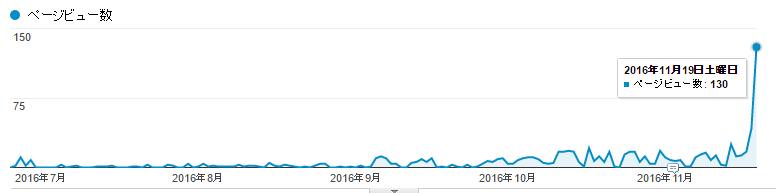
先週までは毎日1桁のPVをコツコツを積み重ねていたのが本日だけで130PVです。
どこかの誰かに拾っていただいたんでしょうね。はてブもジワッと増えていますし。
んで、はてなブックマークのコメントの中にこんな意見が、
【今日のバグ取り】 JavaScript でコールスタックが溢れていたのをどうにかした話 - 無駄と文化b.hatena.ne.jp
- [JavaScript]
js(es6)にtail call optimizationはあるし、アニメーション後のcallbackは非同期だから22時間たとうが問題ないし、cssにするならtransitionよりcss-animationのほうが向いてるし、最近ならjsでwebanimation使えるし。。。
2016/11/19 21:57
...、確かに!!
なんで執筆当初これに気づかんかったんやろ。
完全に『JS を修正する』というところに脳みそを持っていかれてました。
改良版
アドバイス通り CSS の animation プロパティを使ったバージョン書きました。
コードの主要部分はこんな感じ。
<style> /* 背景色をゆっくりと変化させるために 5s * 7F = 35s でループさせるアニメーションを設定 */ body { animation: bgcolor 35s linear infinite; } /* 切り替えの基点になる色を設定 */ @keyframes bgcolor { 0% { background-color: #346caa; } 14.3% { background-color: #3386c8; } 28.6% { background-color: #4aa45d; } 42.9% { background-color: #8fb84f; } 57.1% { background-color: #debc1c; } 72.4% { background-color: #e09532; } 85.7% { background-color: #eb7889; } 100% { background-color: #346caa; } } </style>
完全に JavaScript が不要になりました。
CSS アニメーションの表現力はゴイスー
末尾再帰最適化
あと、末尾再帰最適化についても lazexさまが云われてるとおり ES6 からは効くようになるみたいですね。
時が経てば「JavaScript に末尾再帰最適化は無い」という文言は嘘になることでしょう。
現時点でのブラウザ対応がいかほど進んでいるのか把握していないんですよね。
Babel が末尾再帰最適化に対応したって話 は聞いたんですが。
元記事の表記についても検討しますかね。
私からは以上です。