この記事は前後編です。後編はこちらに、
普通のWebデザイナーがSass+gulp.jsでいい感じのコーディング環境を手に入れるまで ~後編~ - 無駄と文化
弊社ではサイト制作も行っていますが、サイトの制作時にいわゆるデザインとコーディングでの分業(役割分担)をしていません。
肩書きとしては「Webデザイナー」のみしかないので、Webデザイナーであればデザインとコーディングの両方ができて初めて一人前です。
とはいえ、人によってデザインが得意/コーディングが得意といった得意分野の差は出てきます。
コーディング畑の人が唐突に「Sass使ってWeb書こう!」と提案したとしても、デザイン畑の人から見ればどうしてもとっつきにくいのが現実のようです。
さて、そんな普通のWebデザイナーにSassを使ってもらいたくて、Sassの導入するのに一番いい感じの環境は何なのか一人で考え続けてきました。
結論として、表題にもあるように『gulp.jsのタスクとしてSassを動かすように準備してそれを使ってもらう』というところに至ったわけです。
経緯としては、
- 設定を裏側に隠して簡単にしやすい
- 他にもいろいろ応用したくなった時に拡張しやすい
みたいな事を見据えています。
まぁウンチクはいいとして、今回は(社内向けに)Sass+gulp.js導入の手助けになるように導入の手順を書いていこうと思います。
対象読者
以下の読者を対象に書いています。
- Sassを使えと周囲から言われているが、まず何をしていいか分からない人
- gulp.jsなんて聞いたことないよという人
- ターミナル(コマンドプロンプト)なんて立ち上げたことないよという人
- ググってみたけどいろいろ情報出てきすぎて逆に意味が分からないという人
- 弊社のデザイナー
すでにSassを使いこなしている人や、自分でググって自分でなんとかできる人はSassの公式サイトやgulp.jsの公式サイトを当った方が早いと思います。
初めてのgulpタスク実行まで、準備すること
まずは事前準備の全体像を見ておきましょう。
すでに完了している項目はスキップしてもらって結構です。
- ターミナル(コマンドプロンプト)の立ち上げ方を知る
- 基本のコマンド
pwd(cd),ls(dir),cdを知る - Rubyのインストール
- Sassのインストール
- Node.jsのインストール
- gulp.jsのインストール
- GitHubからtasksリポジトリをダウンロード(clone)
1. ターミナル(コマンドプロンプト)の立ち上げ方を知る
準備手順の3以降は主にターミナル(コマンドプロンプト)を立ち上げてコマンド入力で進めていきます。
ターミナル(コマンドプロンプト)って何?という人のために解説すると、下記のようないわゆる『黒い画面』のことです。

さて、前述の黒い画面の呼び名ですが、
Macでは「ターミナル」という呼び名になっています。Windowsでは「コマンドプロンプト」ですね。
1.1 Macでターミナルの立ち上げ方
Spotlightで「ターミナル」または「Terminal」と入力すると立ち上げる事ができます。
[]
Sassやgulp.jsを活用していくとそれなりの頻度でターミナルを使う事になるのでDockに表示させるようにしておくのがいいかなと思います。
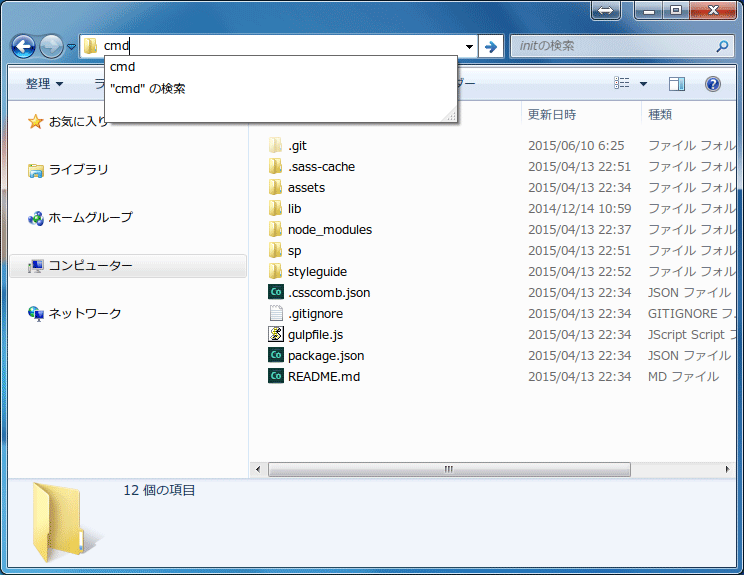
1.2 Windowsでコマンドプロンプトの立ち上げ方
なんでもいいのでフォルダを開いてください。次に、フォルダのアドレスバーにcmdと入力してください。
ほどなくコマンドプロンプトが立ちあがります。

2. 基本のコマンドpwd(cd), ls(dir), cdを知る
ターミナル(コマンドプロンプト)を立ち上げることができました、この時点でターミナル(コマンドプロンプト)での操作に慣れていない人は途方に暮れていることかと思います。
なぜなら、ターミナル(コマンドプロンプト)には豊富なメニューやボタンなどのGUIは無く、そもそもコマンドを知らなければ何も始められないからです。
普段、GUIを相手にマウスでの操作に慣れている人にとって、これは不便にも感じられるかも知れません。
とはいえ、この得体の知れない「コマンド」を使いこなせれば作業が効率化できるからこそターミナル(コマンドプロンプト)が現代まで使い続けられているわけです。
まずはターミナル(コマンドプロンプト)の恩恵を信じて、とにかく慣れましょう。
最低限使い始めるのに必要なコマンドは
pwd(cd)ls(dir)cd
の3つです。
※括弧内はWindowsでのコマンド名です、OSによって名前が違うのでややこしいですね
順番に解説します。
「俺は手っ取り早くWeb制作がしたいだけなんじゃい!」という人にとっては眠たい話かと思いますが、ホントに最小限・最低限の話なので頑張ってみてください。
2.1 pwd(cd) - 現在のディレクトリのパスを確認する
さて、ターミナル(コマンドプロンプト)を開いた時点であなたはとあるディレクトリの中に居ます。
現在居るディレクトリをカレントディレクトリと呼んだりしますが、まずはそのカレントディレクトリを確認する方法から、
Macユーザーでターミナルを使っている場合は画面に
pwd
と入力してエンターキーを押してください。
$ pwd ~/home/foobar
のようにディレクトリのパスっぽいものが表示されるはずです。
Windowsユーザーでコマンドプロンプトを使っている場合は
cd
と入力してエンターを押してください。
> cd C:\Users\foobar
こちらも現在のディレクトリのパスが表示されますよね。
※結果はそのPCの環境によって異なります、何かパスっぽい文字が表示されればそれでOKと思ってください。
このようにターミナル(コマンドプロンプト)の操作では、
コマンドを打って → エンターを押して → 結果が表示される
というのが一連の流れになります。
2.2 ls(dir) - ディレクトリの中を一覧で見る
現在のディレクトリの場所が分かったら、次にディレクトリの中のファイル一覧を表示させてみましょう。
そんなものファインダー(エクスプローラー)開けば普通に見られるじゃろがい!と思うかもしれませんが、「ターミナル(コマンドプロンプト)でも見られるんだよ」くらいの理解で、ひとまずやってみてください。
ターミナルの場合は
ls
というコマンドです。
コマンドプロンプトの場合は
dir
です。
MacとWindowsで結果の表示は微妙に違いますが、どちらの場合もディレクトリの中に入っているファイルの一覧が表示されるはずです。
他にもコマンドにオプションを付けて実行することで「隠しファイルも含めた一覧を表示」などの応用技もあります。
2.3 cd - ディレクトリ間を移動する
lsコマンドでディレクトリの中にさらにディレクトリがあることが分かったら、内側のディレクトリに入って行きたくなるかもしれません。
そのときに使うのがcdコマンドです。
例えば、今いるディレクトリの中に「inner_dir」という名前のディレクトリがあるとして、その中に入っていくには
cd inner_dir
と入力します。
そうするとカレントディレクトリが指定したディレクトリに移り変わるはずです。
コマンドの実行が成功したかどうかpwd(cd)コマンドを実行して確かめてみてください。
逆に今いるディレクトリを出て、一つ上の階層に移りたいときもあるはずです。
そのときには
cd ..
と入力します。
ドットを二つ連ねた..が「一つ上の階層」という意味です。
ls(dir)とcdを使えばディレクトリ間を自由に行ったり来たりできるはずです。
補足
コマンドプロンプトを使っている場合、現在のディレクトリを見るためのcdとディレクトリを移るためのcd inner_dirには同じcdコマンドを使っています。
cdの後に半角スペースを開けてディレクトリ名を続ければそのディレクトリへ移動し、ディレクトリ名を省略すると現在のディレクトリのパスを表示するという動作をするわけです。
ターミナルでディレクトリ名を省略してcdを実行するとコマンドプロンプトとは違う動作をします。cdを実行するとそのユーザーのホームディレクトリに移動します。
これら3つのコマンドでフォルダ間の移動が出来るようになったかと思います。
移動だけしてもファイルを操作する方法を知らなければ役には立ちませんが、今のところはここまでで我慢してください。
この後、Sassやgulp.jsの使い方を学ぶにあたって「まずは目的のファイルがあるディレクトリに移動してください」というところからはじまります。
ディレクトリ間の移動は基本の「き」なのです。
ここまで「ターミナル(コマンドプロンプト)」とMacとWindowsでの呼び方を並べて書いてきましたが、今後は「コマンドライン」という名称で説明していきます。
「コマンドラインで~して」と出てきたらターミナルやコマンドプロンプトを思い浮かべて読み進めてください。
3. Rubyのインストール
これから使っていきたいSassはRubyというプログラミング言語で構築されています。
なのでまずはRubyを実行できる環境を作らなければいけません。
今回もOS別にインストールの方法を解説します。
3.1 MacでRubyのインストール
Macユーザーのみなさま、おめでとうございます。
MacOSには標準でRubyがインストールされています。
インストールのために必要な作業は特にありません。
インストール済みであることの確認だけしておきましょう。
コマンドラインで
ruby --version
と入力してください。
Rubyがインストール済みであれば、Rubyのバージョン番号が表示されるはずです。
3.2 WindowsでRubyのインストール
RubyInstallerというWindows向けのインストーラーが配布されています。
インストーラーをダウンロードしてダブルクリックで実行するだけでインストールが進むのでなんやかんやで一番おすすめです。
インストーラーも日本語化されているため簡単だと思います。
インストールの途中に、インストール先とオプションの指定という設定項目があるので、
- Rubyの実行ファイルへ環境変数PATHを設定する
.rbと.rbwファイルをRubyに関連づける
の両方にチェックを入れておきましょう。
補足
特に環境変数PATHの設定はコマンドプロンプトにRubyの場所を教えるための重要な工程です。
環境変数PATHの設定がされていない場合は、Rubyがインストール済みであってもインストールされた場所を知る事が出来ず、
'ruby' は、内部コマンドまたは外部コマンド、 操作可能なプログラムまたはバッチ ファイルとして認識されていません。
というようなエラーメッセージが返ってくるだけでRubyの実行ができません。
インストールはしたはずなのに実行が出来ない場合は、環境変数PATHの設定を見直しましょう。
正常にインストールできた場合は確認としてコマンドラインで
ruby --version
を実行してみましょう。
無事インストールが完了していれば、Rubyのバージョン番号が表示されるはずです。
4. Sassのインストール
Rubyの準備が整ったらいよいよお目当てのSassをインストールします。
Sassのインストールはコマンドラインから、gemというコマンドを実行して行います。
gemはRuby用のパッケージを管理するためのコマンドです。
コマンドラインから次のコマンドを実行してください。
gem update --system gem install sass
コマンドが2行あるので、
1行入力して → エンターで実行して → 完了を待って → 次の行を入力して → ...
という感じでやってもらうといいですね。
完了までに少し時間がかかるかもしれないので、他の作業でもしながら待ってください。
長くても3分ほどで完了します。
インストールが完了したら、例によってバージョンを表示させて確かめてみましょう。
sass --version
これで正常にバージョン番号が表示されればSassのインストールは完了です。
5. Node.jsのインストール
さらにさらに、Sassだけではできない更に便利なことをやるためにNode.jsを実行する環境も用意してしまいましょう。
Node.jsは、みなさまお馴染みのJavaScriptをコマンドライン上で使うための実行環境です。
普段からWeb制作でJavaScriptに親しんだ方たちが、Web制作を便利にするたくさんのプログラムを書いてNode.js用に公開してくれています。
Node.jsの公式サイトにMac用, Windows用それぞれのインストーラーが用意されています。
それぞれのOS用のインストーラーをダウンロードして実行してください。
インストール完了の確認もいつもどおり
node --version
で行います。
補足
Node.jsのインストール方法についてWebで検索すると様々な方法でインストールする解説が見つかります。
私が知っている限りで
- インストーラー
- ソースからビルド
- バイナリからインストール
- homebrew
- nodebrew
- nvm
- nodist
- apt-get
- yum
といった方法でインストールが可能です。
インストールの方法が多岐にわたる理由はOSの違いに加えて
- 出来るだけ新しいバージョンのNode.jsを使いたい
- 複数のバージョンのNode.jsを切り替えて使いたい
という要望に応えた結果だと言えます。
プログラム畑に慣れない普通のWebデザイナーからすれば、インストール方法がいくつもあり、それぞれにやっていることが全然違うとなると混乱するかもしれません。
「とりあえず使えればOK」という事であればインストーラーを利用するのが一番確実です。
6. gulp.jsのインストール
Node.jsまでインストールできれば準備はもう大詰めです。
今回の本題(2つめ)のgulp.jsをインストールしましょう。
gulp.jsのインストールはコマンドラインから、npmというコマンドで行います。
npmはNode.js用のパッケージを管理するためのコマンドです。
rubyとgemの関係に似ていますね。
コマンドラインから次のコマンドを実行してください。
npm install -g gulp
完了したら確認のため
gulp --version
を試してください。
7. GitHubからtasksリポジトリをダウンロード(clone)
今回のゴールはgulp.jsのタスクを実行してWeb制作を効率化することです。
普通にgulp.jsを使うと思うと自分でタスクを記述して実行する流れになります。
その部分を解説しだすとJavaScriptの説明からgulp.jsの説明からと長い話になるので今回は端折ります。
今回は出来合いのタスクを落としてきて使う事をゴールとしましょう。
普通のWebデザイナーにとっては、タスクを記述する事よりもいい感じに作られたタスクを使うことこそが本質です。
というわけで三井が組んだいい感じのタスクがGitHubにあります。
すでにGitに親しんでいる人はお好きな場所にcloneしてください。
よく分からない人はリンク先のサイドにある「Download ZIP」のボタンからファイル一式をダウンロードしてZIPファイルを解答しておいてください。
そこまで完了すればようやくタスクを実行する準備が整いました。
次回の記事ではgulpタスクの具体的な実行方法について解説します。
私からは以上です
後編に続く、
普通のWebデザイナーがSass+gulp.jsでいい感じのコーディング環境を手に入れるまで ~後編~ - 無駄と文化
tasksリポジトリはこちら、
todays-mitsui/tasks · GitHub