つい先日、js-sequence-diagramsというめっちゃっくそ便利なJSがある事を知りました。
シーケンス図をテキストベースで記述したものをSVGにレンダリングしてくれるというイカしたJSです。
ただ欲を言わせてもらえるならば、出来上がったシーケンス図を画像としてちゃちゃっと保存したい。
実際にレンダリングしてみるまでの準備もちょっと面倒と言えば面倒...。
究極は<textarea>にソースを流し込めばその場でプレビューできて、ボタンひとつで画像保存ができるのが良いですよね...。
はい、そんなわけで、欲しいものは作ればいい精神で作りました。
txt2seq2png
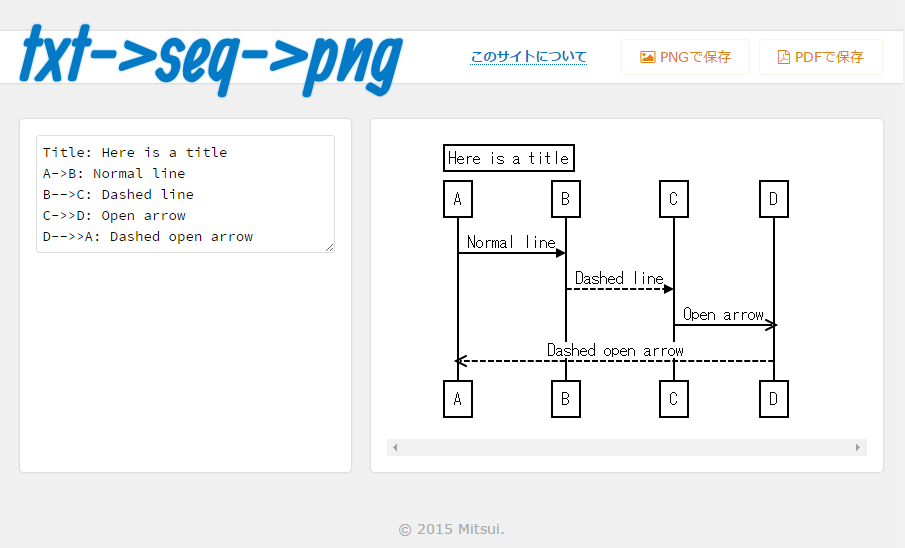
作ったサイトがこちらです。

初期状態ではサンプルのシーケンス図が表示されていますが、左側のソースを書き換えることでリアルタイムにプレビューできます。
そして「PNGで保存」ボタンを押すことでシーケンス図だけPNG形式での保存が可能です。
PDF形式で印刷・保存させるという手抜き実装ですが、一応、PDF形式で保存することもできます。
今のところSVG形式で保存は出来ないんですが、まぁ、右クリックしてください...
余談
普段、ちょっとしたメモ書きにはMarxicoを使っています。
Markdownで書いた文章をいい感じにレンダリングして、Evernoteと同期してくれる便利なやつです。
Googleドキュメント上で同じようなの機能を実現するStackEditというのもあるみたいですね。
ただこの二つのサービス、使用感やUIは概ね完璧なものの、いかんせん有料なんですよね。
そんなわけでtxt2seq2pngを作りました。
js-sequence-diagramsの使用はタダだし、SVGをPNG形式で保存するのだって自分でちょっとJS書けばタダです。
今回はサーバーサイドでの処理も無く、オールJSで構成できたのでGitHubページを利用してホスティングしてみました。
その気になれば多くの便利なものが無料で利用できるように公開されています。
あとはそれを組み合わせる想像力と創造力です。
ま、「他人の褌で相撲取ってる」とも言いますけどね。
私からは以上です。