ピクロスというパズルをご存知でしょうか。お絵描きロジック, ののぐらむ などとも呼ばれる、縦横に並んだ数字をヒントにドット絵を完成させるパズルゲームです。
WordPress でピクロスを作問・投稿するためのカスタムブロック wp-block-nonogram を作成したので紹介します。
目次
wp-block-nonogram はこんなやつ
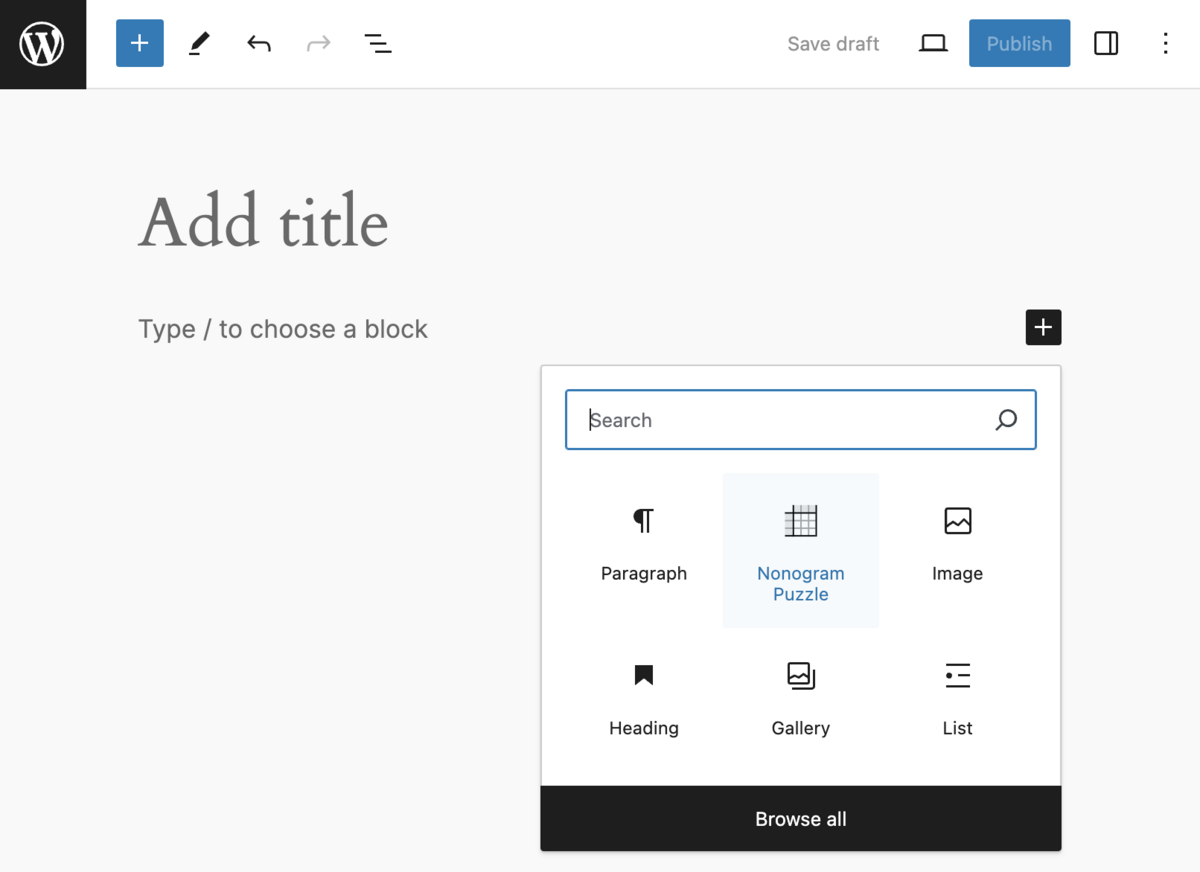
プラグインを有効化すると WordPress の編集画面で "Nonogram Puzzle" というブロックが使えるようになります。
そして、
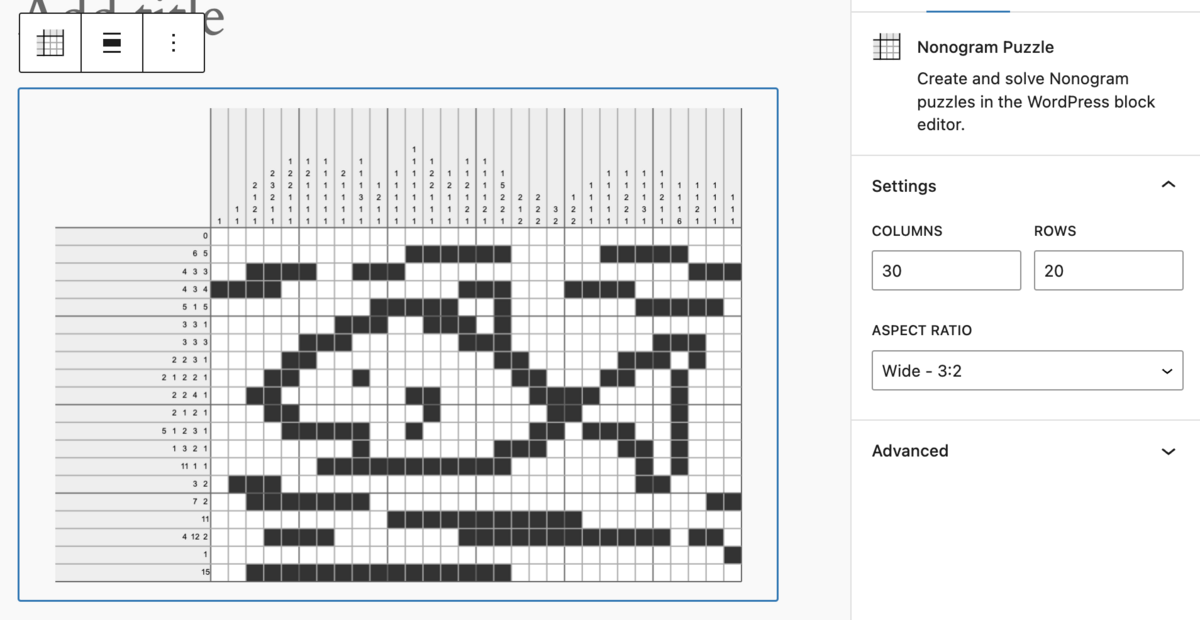
ブロックエディタでドット絵が打てるようになります。
作問が完了して投稿を公開すると、
記事のページ上でピクロスを遊ぶことができます。
使い方
GitHub でプラグインの ZIP ファイルを公開しています。
ダウンロードして展開し wp-content/plugins ディレクトリに配置した後に管理画面からプラグインを有効化すると "Nonogram Puzzle" ブロックが使えるようになります。
WordPress 公式のブロックディレクトリに登録するために現在申請中です。
申請が通ったら、管理画面上からもっと手軽にブロックを使い始められるようになるはずです。
本文の編集領域にカーソルを置いた状態で /nonogram と入力するか、ブロック追加から "nonogram" で検索すると "Nonogram Puzzle" ブロックが挿入されて作問できるようになるはずです。

行数・列数を自由に増減させて作問できます。ブロックは1記事に複数配置することも可能です。

作問が終わって記事を保存して公開すれば、サイトを訪れたユーザーが問題を解くことができます。
なぜこんなものを作ったの
非実用的なネタブロックを作るのに憧れがあったからです。
WordPress におけるカスタムブロックは、ほぼただの React コンポーネントです。そのため JavaScript で実装されたゲームならそのままブロックエディタ上で動作させられます。
私が好きな非実用ブロックはこの ピアノブロック です。ブログ用の記事編集からかけ離れすぎなコンセプト、やたら高機能なところが最高です。
私もなにかネタブロックを作りたいと思い、ちゃちゃっと実装でそうな題材としてピクロスを選びました。
が、ちゃんと作問と投稿ができる実用的なブロックに仕上がってしまったことを反省しています。
実装上のおもしろポイント
はじめて <canvas> を本格的に使ってブラウザ上で動くゲームを作ったので楽しかったです。(感想)
最初は『縦横に並んだセルを塗ったり消したりするなら <input type="checkbox"> を並べたらええな!』と思っていたのですが。縦30セル × 横30セル の問題を作るとチェックボックスを900個配置することになるので無理過ぎました。
いくら仮想 DOM をもつ React といえども取り扱いうタグが増えるほど差分管理が重くなるので、パフォーマンス観点から <canvas> を使うことにしました。
<canvas> にあれこれ描画するには konva と (それを React 向けにラップした) react-konva というライブラリを使っています。
特に react-konva は、まるで HTMLElement を扱う感覚で <canvas> に描画した図形を扱えて便利でした。
今後の展望
もっともっと非実用的なブロックを作りたい!という思いがあるので、次回作としてマインスイーパーブロックを作ろうかなと構造しています。
編集画面でマインスイーパーが遊べて、記事の方ではゲームの結果が表示される (ので自慢できる) というようなブロックになる予定です。
私からは以上です。