
jQueryプラグインの 作り方 ではなく、使い方 です。
Web上には多くのjQueryプラグインが公開されていますが、どのプラグインにも共通する基本の使い方を解説します。
普段、サンプルコードをなんとなくコピペするだけで済ませてしまっている人も、基本さえ押さえればjQueryプラグインをもっと使いこなせるようになるはずです。
使ってみる
具体的にjQueryプラグインを何か使ってみながらの方がイメージしやすいと思いますので、今回はカルーセルを作るための有名なjQueryプラグインである slick を使ってみます。
完成イメージはこんな感じです。
ベーシックな使い方
jQueryプラグインを使うための大まかな流れをおさらいしておきましょう。
どのようなプラグインであってもだいたい以下の流れになるはずです。
- jQuery本体を読み込む
- jQueryプラグインを読み込む
- (プラグインに付属のCSSがあれば、)CSSを読み込む
- プラグインを適用する HTML を書く
- プラグインの起動スクリプトを書く
1. jQuery本体を読み込む
jQueryプラグインは、その名の通りjQueryの機能を前提として作られています。
なのでプラグインだけを読み込んでも動きません。まずはjQueryの本体を読み込みましょう。
公式サイトのダウンロードのページからjQuery本体をダウンロードしてきます。
今回はバージョン3系列の最新版をダウンロードして使ってみます。
ダウンロードしてきたら最低限の記述と <script> タグでjQueryを読み込んだだけの HTML を書きましょう。
<!DOCTYPE html> <html lang="ja"> <head> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <meta charset="UTF-8"> <title>Slick サンプルページ</title> <link rel="stylesheet" href="./css/style.css"> <script src="./js/jquery-3.1.0.js"></script> <!-- JSファイルは <script> タグで読み込みます --> </head> <body> <div class="container"> <h1>Slick サンプルページ</h1> </div><!-- /.container --> </body> </html>
さて、この HTML をブラウザで表示すると何が起こるでしょうか。
はい、何も起こりません。
jQueryを読み込むだけでは、表面上分かるような動作は何も行いません。
しかし、もしも貴方がブラウザのコンソールを開く方法を知っているならば、コンソールで以下の一文を実行してみて下さい。
(Google Chromeであれば、Ctrl+Shift+c または ⌘+option+j でコンソールが開きます)
jQuery().jquery
コンソールにjQueryのバージョン番号が表示されたはずです。
これでページの裏側で jQuery というオブジェクトが読み込まれたことが分かりました。
jQueryオブジェクトはページ上でHTMLを操作する便利な機能をたくさん詰め込んだオブジェクトです。
世の中にあるjQueryプラグインはjQueryオブジェクトの便利な機能を前提として、jQueryオブジェクトの機能をさらに拡張してくれます。
$ って何だろう
ところで、
ここでちょっと余談です。
jQuery関係でよく目にする $ という記号はいったい何者なんでしょうか?
$ は jQuery の別名です。
jQuery と6文字もタイピングするのが面倒な人のために、$ という記号を別名にしているんですね。
なので、
$('.foobar').fadeIn();
というように書いてある部分を、
jQuery('.foobar').fadeIn();
と書き換えても同じ意味になります。
2. jQueryプラグインを読み込む
次はjQueryプラグインの方を読み込んでみます。
今回は Slick を使うと言いましたね。こちらも公式サイトから最新版をダウンロードしてきましょう。 jQuery本体もプラグインも最新版を使う事で、バグが修正されたいちばんいい感じのものを使えるはずです。開発が活発なプラグインであれば毎月のようにバグ修正がされてバージョンアップされています。
Slick は zip 形式で圧縮した状態で配布されています。
ダウンロードしたら zip を展開して、「slick.js」というファイルを見つけ出しましょう。
jQuery本体と同じフォルダに置き、先ほどと同じく <script> タグで読み込みます。
<!DOCTYPE html> <html lang="ja"> <head> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <meta charset="UTF-8"> <title>Slick サンプルページ</title> <link rel="stylesheet" href="./css/style.css"> <script src="./js/jquery-3.1.0.js"></script> <script src="./js/slick.js"></script> <!-- 続けてプラグインも読み込みましょう --> </script> </head> <body> <div class="container"> <h1>Slick サンプルページ</h1> </div><!-- /.container --> </body> </html>
さて、先ほどと同じく HTML ファイルをブラウザで読み込ませて、何か変化がありますか?
またしても(表面上は)何も起こりませんね。
でもちゃんとプラグインが読み込まれているはずです。 コンソールに聞いてみましょう。
jQuery().slick
何か読み込まれている気配を感じ取れましたか?
実際に使ってみればもっと実感をもって感じられるはずです。続けましょう。
3. (プラグインに付属のCSSがあれば、)CSSを読み込む
プラグインによっては専用のCSSファイルが付属していることもあります。
モダンなWebサイトは HTML と CSS, JavaScript が3人4脚で働くので当然のことです。
Slick には「slick.css」という CSS が付属しているようです。お馴染みの <link> タグで読み込みましょう。
<!DOCTYPE html> <html lang="ja"> <head> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <meta charset="UTF-8"> <title>Slick サンプルページ</title> <link rel="stylesheet" href="./css/style.css"> <link rel="stylesheet" href="./css/slick.css"> <!-- Slick に付属の CSS です --> <script src="./js/jquery-3.1.0.js"></script> <script src="./js/slick.js"></script> </script> </head> <body> <div class="container"> <h1>Slick サンプルページ</h1> </div><!-- /.container --> </body> </html>
CSS と JavaScript のどちらを先に読み込んでも構わないのですが、一般的にCSS を先に記述することが多いですね。
4. プラグインを適用する HTML を書く
さて、ここまでは下準備でした。
jQueryプラグインを使うのはここからです。
プラグインを適用する HTML を書きましょう。
何のタグを使ってどんな風に組めばいいでしょうか?こういうときは公式サイトを見るに限ります。
最も情報が正確で充実しているのは公式サイトなので積極的に見に行きましょう。
Slick でいえば、Getting Started のあたりに基本的な組み方が書いてある見たいですね。
では組んでいきます。
今回は猫の画像でカルーセルを作るので、<img> タグを並べましょう。
画像は Flickr からクリエイティブコモンズのライセンスがついたものをダウンロードして「img」フォルダに入れておきました。
<!DOCTYPE html> <html lang="ja"> <head> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <meta charset="UTF-8"> <title>Slick サンプルページ</title> <link rel="stylesheet" href="./css/style.css"> <link rel="stylesheet" href="./css/slick.css"> <script src="./js/jquery-3.1.0.js"></script> <script src="./js/slick.js"></script> </head> <body> <div class="container"> <h1>Slick サンプルページ</h1> <!-- ほぼ公式のサンプル通り、class名は自由につけます --> <div class="slides"> <div><img src="./img/01.jpg" alt=""></div> <div><img src="./img/02.jpg" alt=""></div> <div><img src="./img/03.jpg" alt=""></div> <div><img src="./img/04.jpg" alt=""></div> <div><img src="./img/05.jpg" alt=""></div> <div><img src="./img/06.jpg" alt=""></div> </div><!-- /.slides --> </div><!-- /.container --> </body> </html>
はい、
<div> タグに class="slides" というクラス名を付けてみました。が、この時のクラス名は何でも好きなように命名することが出来ます。
貴方のこだわりを詰め込んだいい感じのクラス名にしてあげましょう。
もう一度ブラウザで読み込んでみて確認しましょう。
画像が縦に並んで表示されていますね。これはプラグインが働く前のプレーンな表示です。
5. プラグインの起動スクリプトを書く
いよいよ大詰めです。起動スクリプト を書きます。
起動スクリプトとは、プラグインを実際に動かすためのスクリプトです。
これまでのjQuery本体とプラグインの読み込みのための <script> タグの記述ではあくまでも読み込むだけでした。
起動スクリプトは読み込んだプラグインを動かすための記述です。
これについても公式サイトを参考にしましょう。
<!DOCTYPE html> <html lang="ja"> <head> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <meta charset="UTF-8"> <title>Slick サンプルページ</title> <link rel="stylesheet" href="./css/style.css"> <link rel="stylesheet" href="./css/slick.css"> <script src="./js/jquery-3.1.0.js"></script> <script src="./js/slick.js"></script> <!-- これがいわゆる「起動スクリプト」です --> <script> jQuery(function($) { $('.slides').slick(); }) </script> </head> <body> <div class="container"> <h1>Slick サンプルページ</h1> <div class="slides"> <div><img src="./img/01.jpg" alt=""></div> <div><img src="./img/02.jpg" alt=""></div> <div><img src="./img/03.jpg" alt=""></div> <div><img src="./img/04.jpg" alt=""></div> <div><img src="./img/05.jpg" alt=""></div> <div><img src="./img/06.jpg" alt=""></div> </div><!-- /.slides --> </div><!-- /.container --> </body> </html>
起動スクリプトは必ずjQuery本体とプラグインとを読み込んだ後に記述しましょう。
「読み込んだ後に起動」これは鉄の掟です。
では、今度こそブラウザで読み込んで…、何か起きましたか?
先ほどまでただの縦並びになっている画像がちゃんとカルーセルの形にレイアウトされているはずです。
写真をめくるためのボタンも表示されるようになりましたね。
もっともベーシックな使い方ですが、以上がjQueryプラグインを動かすための一部始終です。
オプションを指定してカスタマイズする
設置したプラグインが微妙に思い通りの動作じゃないとき、イメージ通りにカスタマイズしたいですよね。
プラグインによって様々なオプションが用意されています。
このオプションを指定することで、jQueryプラグインを要望に合わせて細かくカスタマイズすることができます。
とりあえず Slick を読み込んで動かしてみましたが、ちょっと不満なことがあります。
- ボタンを押さなければ次の画像が見れないので、一定時間で次の画像に切り替わるようにしたい
- ボタンの表記が「Previous」「Next」となっているのを「前へ」「次へ」としたい
このような要望をオプションで解決してみましょう。
では指定することができるオプションを調べるにはどうすればいいでしょう?
はい、公式サイトですね。Settingsというセクションに指定可能なオプションが解説されているみたいです。
実にありがたい。

オプションの指定は起動スクリプトの中で行います。
先ほどまでの起動スクリプトをもとに、
<script> jQuery(function($) { $('.slides').slick(); }) </script>
書き替えます。
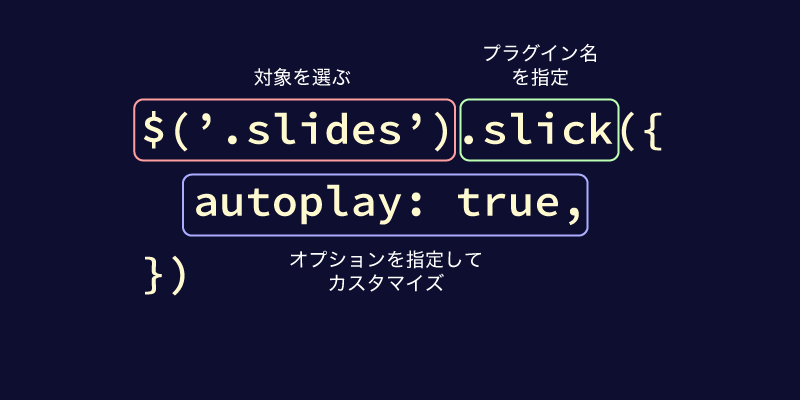
.slick の後の括弧() がオプションのためのスペースです。
<script> jQuery(function($) { $('.slides').slick( { autoplay: true } ); }) </script>
{ autoplay: true } という記述を足しました。
これでボタンを押さなくても画像がめくられるようになったはずです。
続いて行きましょう。
ボタンの表記を変えるには prevArrow と nextArrow というオプション項目があるみたいですよ。
デフォルト値が <button type="button" class="slick-prev">Previous</button> だと書いてるので、これをコピって部分的に書き替える感じでやりましょう。
<script> jQuery(function($) { $('.slides').slick( { autoplay: true, prevArrow: '<button type="button" class="slick-prev">前へ</button>', nextArrow: '<button type="button" class="slick-next">次へ</button>' } ); }) </script>
はい。
できました…。
と言いつつ、これではあまりにも見づらいのでスペースや改行を入れ込んで整えます。
<script> jQuery(function($) { $('.slides').slick({ autoplay: true, prevArrow: '<button type="button" class="slick-prev">前へ</button>', nextArrow: '<button type="button" class="slick-next">次へ</button>', }); }) </script>
JavaScriptのルールでは見やすさを整えるためのスペースや改行は(一部例外はあるものの)自由に入れていいことになっています。
オプションが増えてくると適当に改行を入れておいかないと見通しが悪くなります。
あとで読んだとき訳が分からなくなって困るのは自分です。
起動スクリプトを美しく書くことにもこだわってみましょう。
少々話がそれました。
では、オプションを指定したバージョンのカルーセルをご覧ください。
いい感じですね。
jQueryプラグインを使うときの注意点
さて、基本的な使い方は以上。次は基本的な注意点です。
- jQuery本体は一番最初に一度だけ読み込む
- jQuery本体とプラグインはなるべく最新バージョンを使う
- jQuery本体やプラグインを書き換えようとしない
1. jQuery本体は一番最初に一度だけ読み込む
jQueryの本体は必ず一番最初に読み込みましょう。 そして、ページ内で複数のプラグインを使う場合でも1度だけ読み込めば大丈夫だと覚えましょう。
ちなみに、jQuery本体を2個3個読み込んだらどうなるか知りたいですか?
私の経験では2個目のjQuery本体を読み込んだ瞬間にそれまでに読み込んだプラグインがすべてリセットされて、まぁ厄介なことになります。
jQuery本体を複数読み込むメリットはありません。
2. jQuery本体とプラグインはなるべく最新バージョンを使う
悪いことは言わないので最新を使いましょう。
発見されたバグが修正されている、便利な機能が追加されているなど、新しいバージョンを使うメリットがきっとあります。
プラグインによってはjQuery本体の最低バージョンを明記しているものもあります。
参考までに Slick の公式サイトには、
requires jQuery 1.7 +
と書いてあります。
これは「jQuery バージョン1.7以上じゃないと動作を保証しないよ」という意味ですね。
逆にjQuery本体を最新にしたらプラグインが動かなくなった場合はどうしましょうか?
はっきり言います。
jQuery本体のバージョンアップに追いついていないようなメンテナンスの行き届いていないプラグインを使い続けるのは危険です。
ほかのプラグインへの乗り換えを検討する絶好のチャンスですよ。
3. jQuery本体やプラグインを書き換えようとしない
jQuery本体もプラグインも所詮はただの JS ファイルなのでエディタで開いて書き換えることができます。
ですが、プラグインの動作が微妙に望み通りでないときでもjQuery本体やプラグインを書き換えようとしないでください。壊れます。
jQueryプラグインの中身を書き換えなくても動作をカスタマイズできるように、プラグインにオプションを指定できる仕組みが備わっています。
まずは希望する動作を実現するようなオプションが用意されているかどうか調べましょう。
どうやって調べるか。もちろんプラグインの公式サイトを見るわけです。
プラグインの作者が想定している範囲で想定している使い方をするのが、トラブルを起こさないために重要です。
まとめ
jQueryプラグインの大まかな使い方と、基本的な注意点を解説してきました。
もう一度書き並べてみましょう。
大まかな流れ
- jQuery本体を読み込む
- jQueryプラグインを読み込む
- (プラグインに付属のCSSがあれば、)CSSを読み込む
- プラグインを適用する HTML を書く
- プラグインの起動スクリプトを書く
基本的な注意点
- jQuery本体は一番最初に一度だけ読み込む
- jQuery本体とプラグインはなるべく最新バージョンを使う
- jQuery本体やプラグインを書き換えようとしない
これらはjQueryプラグインを使う上で毎回くりかえす工程です。
基本の部分だからこそ、コピペでなんとなくではなく基礎を押さえてコーディングしていきましょう。
もっと使いこなすために
jQueryは JavaScript を理解していなくても使えてしまうのが良いところでもあり、悪いところでもありますね。
jQueryとjQueryプラグインとをもっと使いこなすために、合わせて学ぶといいことを紹介して終わりたいと思います。
JavaScript の基本文法を覚える
jQuery以前の部分で躓かないために。MDNのチュートリアルがおすすめですプラグインのデフォルトを知ってみる
オプションが指定できるということは、オプションを指定しないときのデフォルトの値があるはずです
調べてみましょう英語を読もう
jQueryに限らず、情報源は英語で書かれたものが大半です。英語は苦手?大丈夫、コードだけ拾い読みすればいいんですよ
そんなわけでjQueryプラグインそのものの使い方を解説してみました。
こういうのってありそうで無かったですよね。
この調子でパート4まで続きます。
私からは以上です(続く)

