ブラウザにフォントが読み込まれたタイミングで JavaScript の処理を実行したいと思ったとき、以前であればサードパーティー製のライブラリを使っていた *1 けど、最近はブラウザの標準 API だけで読み込みタイミングの判定ができるようだ。
Document.fonts を使う。
使用例
document.fonts.ready を参照すると Promise が取れる。
document.fonts.ready.then(function(fontFaceSet) { // フォント読み込み完了後に実行される console.info({ fontFaceSet }); });
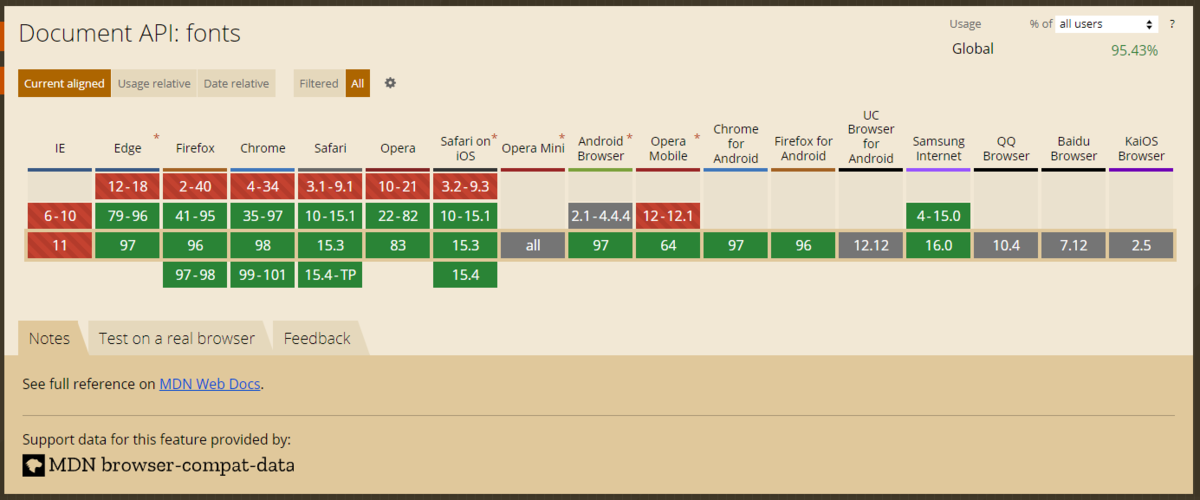
ブラウザ対応

Document API: fonts | Can I use... Support tables for HTML5, CSS3, etc
例によって IE11 ではサポートされていない。
IE11 の時にかぎって DOMContentLoaded イベントをリッスンすることで、それっぽい動きをさせることはできるだろう。
if ('fonts' in document) { document.fonts.ready.then(function(fontFaceSet) { // Do something. }); } else { // IE11 のとき window.addEventListener('DOMContentLoaded', (event) => { // Do something. }); }
まとめ
Document.fonts はブラウザの標準 API なのでサードパーティー製のライブラリを読み込むことなく即時に使えるのがいい。
というか、標準 API が Promise 返すことがあるのか。
Promise 自体が標準仕様に組み込まれたから妥当か。
私からは以上です。
*1:例えば Web Font Loader など